千里共婵娟 | 结合微信公众号用JavaScript完整开发实现换中秋头像的功能
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

作者简介黑夜开发者CSDN领军人物全栈领域优质创作者✌阿里云社区专家博主2023年6月csdn上海赛道top4。
数年电商行业从业经验历任核心研发工程师项目技术负责人。
本文已收录于专栏100个JavaScript的小应用微信公众号开发。
欢迎 点赞✍评论⭐收藏
文章目录
一、前言
中秋节是我国的重要传统节日今年直接和国庆节凑到了一起放一个8天的小长假是不是很兴奋呢。为了增加节日气氛许多人会更换自己的社交媒体头像如微信头像。使用与中秋或者国庆主题相关的图片。本篇博文将介绍如何使用PHP通过微信公众号获取用户头像并且将头像传递给JavaScript开发一个实现换中秋头像的功能。

通过本篇文章的阅读您将获取如下的实战知识
- 熟悉了解微信公众号的基本开发流程。
- 学习到微信公众号网页授权获取用户基本信息这个板块的开发。
- 基本掌握htmlcss等网页前端的组成与基本开发流程。
- Javascript, canvas用于图片合成头像生成的场景使用。
- 学习到一部分PHP相关的后端知识
二、开发流程概述
首先我们得通过微信公众号开发获取到用户的头像然后我们需要准备一些素材。这个图片素材需要是镂空图 PNG用来镶嵌在用的真实头像上面。接下来我们需要创建一个HTML页面并在其中引入一个JavaScript文件。我们将使用JavaScript来操作DOM元素和Canvas元素实现换装功能。如果您熟悉HTML和JavaScript的基本知识那就更好了。
三、配置微信公众号
3.1 AppId和AppSecret获取
AppId和AppSecret得先获取到请看下图记得一定要保存好AppSecret。

3.1 添加网页授权域名
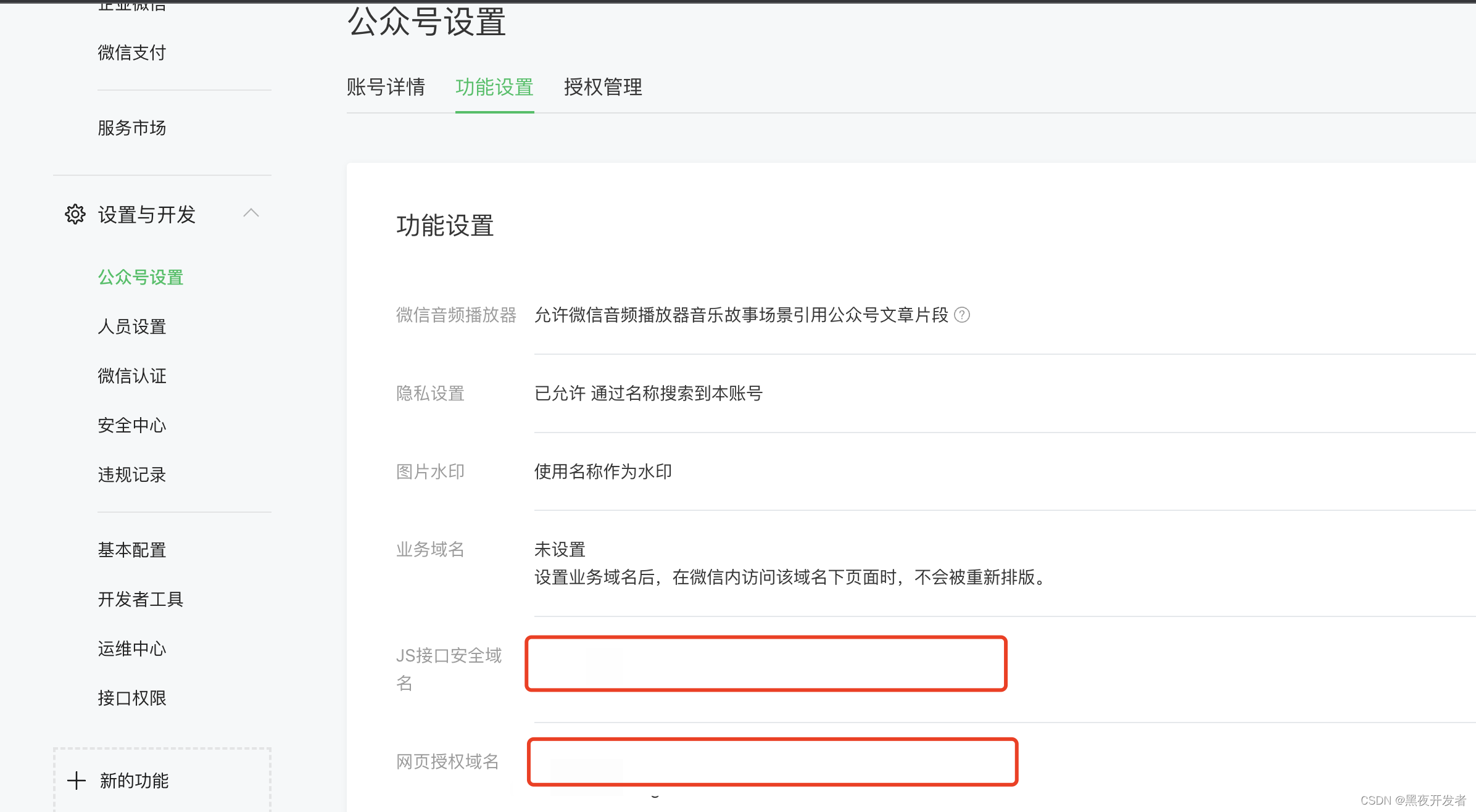
网页授权域名是必须要添加的否则公众号是不回允许在没有通过的域名下面进行授权。如果你遇到了一些问题可以排查一下是不是这个地方的配置。在公众号设置>功能设置里面添加加域名就行。

这里可能要传文件验证如果传了文件还是有问题可以检查一下文件权限啥的或者看看能不能手动访问。
3.3 白名单设置
白名单主要是添加自己服务器所在的IP地址到公众号后台这样只有指定的服务器才允许与公众号接口通信。如果白名单没有设置获取access_token的时候可能会报如下错误。
{"errcode":40164,"errmsg":"invalid ip xxx ipv6 ::ffff:xxxx, not in whitelist rid: 6503251e-14033bf0-774d3d3e"}

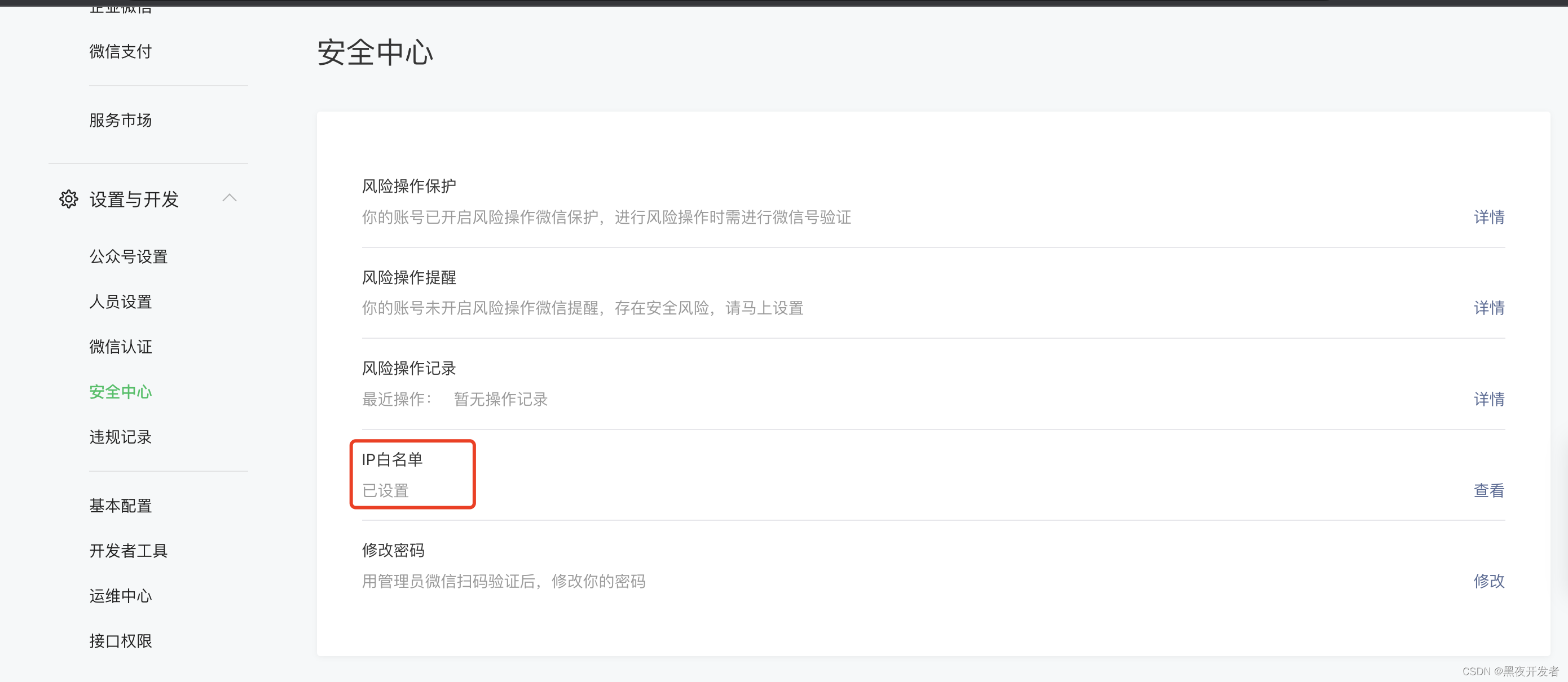
在安全中心>IP白名单处进行设置白名单设置了可能会有短暂的延时生效如果当时不能访问可以等会再试一下。
四、功能开发
4.1 获取用户微信头像
这个部分主要通过PHP进行开发核心是如何与公众号进行API交互。
4.1.1 引导用户进入授权页面
构建一个URL用户点击后将跳转到微信授权页面同时携带着您设置的回调URL。
$redirect_uri = urlencode('http://your-domain.com/callback.php'); // 回调URL需要urlencode
$appid = 'Your Appid'; // 公众号AppID
$scope = 'snsapi_userinfo'; // snsapi_base或snsapi_userinfo
$state = 'STATE'; // 自定义参数可不填
$auth_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={$appid}&redirect_uri={$redirect_uri}&response_type=code&scope={$scope}&state={$state}#wechat_redirect";
header('Location: ' . $auth_url); // 跳转到授权页面
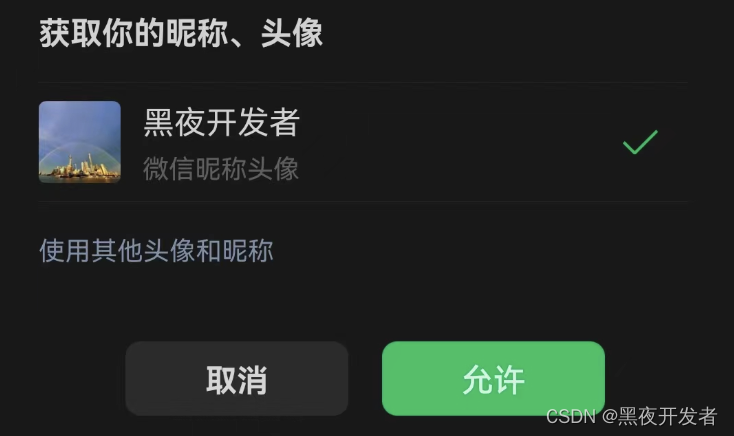
在到达callback.php之前如果已经关注了公众号的用户可以直接获取到用户头像否则则会提示授权用户同意之后才能获取头像这便是网页授权获取用户头像的核心功能。授权的情况可以见下图真实案例。

4.1.2 获取授权code并换取access_token
用户同意授权后微信会重定向到您设置的回调URL并携带一个code参数。在回调页面callback.php中获取到该code并使用它来换取access_token和openid。
$code = $_GET["code"]; // 授权code
$appid = 'Your Appid'; // 公众号AppID
$secret = 'Your App Secret'; // 公众号App Secret
// 通过code换取access_token
$token_url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$secret}&code={$code}&grant_type=authorization_code";
$token_data = json_decode(file_get_contents($token_url), true);
$access_token = $token_data['access_token']; // 获取到的access_token
$openid = $token_data['openid']; // 用户的openid
4.1.3 获取用户基本信息
使用获取到的access_token和openid可以调用以下API来获取用户基本信息
$userinfo_url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}&lang=zh_CN";
$userinfo_data = json_decode(file_get_contents($userinfo_url), true);
$nickname = $userinfo_data['nickname']; // 用户昵称
$headimgurl = $userinfo_data['headimgurl']; // 用户头像链接
// 可以根据需要获取其他用户信息字段
header('Location: https://www.xxx.wang/index.html?avatar_url=' . $headimgurl
上面代码的最后一句是重点将获取到的微信头像传递给index.html后面javascript会用到。
4.2 JavaScript实现用户换头像
4.2.1 创建HTML结构(index.php)
在HTML文件中我们可以使用<input type="file">元素来让用户选择要上传的头像文件。同时我们还需要一个<canvas></canvas>元素来绘制新的头像。
<!DOCTYPE html>
<html>
<head>
<title>头像换装</title>
</head>
<body>
<h1>头像换装</h1>
<div id="avatar">
<img src="./img/head0.png" alt="0" id="avatar_template" style="z-index: 1000;pointer-events: none;">
<img src="" alt="" id="avatar_img" class="pinch-zoom">
</div>
<p class="hide">
<canvas style="width:500px;height:500px;" id="cvs"></canvas>
</p>
<div style="display: none;" class="avatar-final">
<div class="finished-img">
<img id="finishedImg" src=""/>
<br>
</div>
<p class="control">
<a class="css_btn_create" id="download">生成</a>
</p>
</div>
<script src="main.js"></script>
<script>loadImage()</script>
</body>
</html>
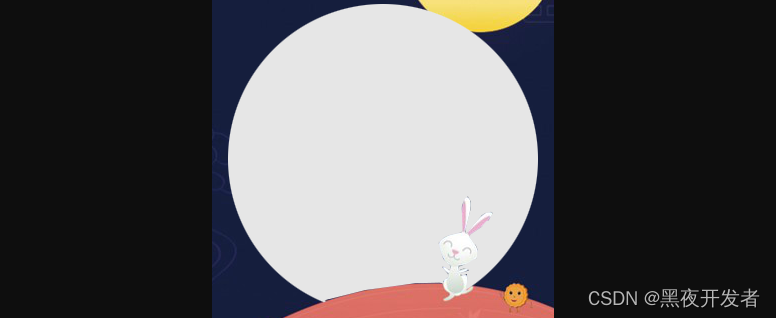
这里我用photoshop制作这么一个相框图片里面加载头像就是上面的head0.png。

4.2.2 拼接头像和相框
其中avatar_template就是我们的头像相框avatar_img就是我们的微信头像通过下面的方式来讲头像放到img标签里面。并且将拼接好的图片放到finishedImg里面。
// 将url的图片加载到页面
function loadImage() {
let imgUrl = getQueryString('avatar_url');
// 通过路径解析处高清图像
imgUrl = headImgHD(imgUrl);
$('#avatar_img').attr('src', imgUrl);
$('#avatar_img').attr('crossOrigin', 'anonymous');
curImage = $('#avatar_template').attr('src');
drawToCanvas(imgUrl, curImage, $('#finishedImg'));
}
// 开始整合绘制图片到finishedImg里面
function drawToCanvas(img1, img2, showObj) {
let cvs = document.getElementById('cvs');
let showSize = 230;
let size = 800;
cvs.width = size;
cvs.height = size;
let ctx = cvs.getContext('2d');
let image1 = new Image;
image1.setAttribute('crossOrigin', 'anonymous');
image1.src = img1;
image1.onload = function () {
let width = image1.width < image1.height ? size : size * (image1.width / image1.height);
let height = image1.width > image1.height ? size : size * (image1.height / image1.width);
let x = image1.width < image1.height ? 0 : (size * (image1.width / image1.height) - size) / 2;
let y = image1.width > image1.height ? 0 : (size * (image1.height / image1.width) - size) / 2;
document.getElementById('avatar_img').style.showSize = width + 'px';
document.getElementById('avatar_img').style.showSize = height + 'px';
document.getElementById('avatar_img').style.marginLeft = -x + 'px';
document.getElementById('avatar_img').style.marginTop = -y + 'px';
ctx.drawImage(image1, -x, -y, width, height);
let image2 = new Image;
image2.setAttribute('crossOrigin', 'anonymous');
image2.src = img2;
image2.onload = function () {
ctx.drawImage(image2, 0, 0, size, size);
let canvas = document.getElementById('cvs');
//获取二维码中的图片地址
let src_xp = canvas.toDataURL('image/jpeg');
$(showObj).attr('src', src_xp)
}
}
}
4.2.3 生成头像为一个图片
当用户完成头像换装后我们可以提供一个按钮来让用户生成新的头像。这里我们可以使用html2canvas方法将页面元素转化为一个整体的图片并将其显示在页面中。这个时候我们可以长按图片保存然后上传到我的头像就完成了换头像的功能。
$('#download').click(function (ev) {
takeScreenShot();
});
function takeScreenShot() {
html2canvas(document.getElementById('avatar'), {
allowTaint:false,
dpi: 400,
useCORS: true,
onrendered: function(canvas) {
document.body.appendChild(canvas);
var canvas = $('canvas')[1];
//获取二维码中的图片地址
let src_xp = canvas.toDataURL('image/jpeg');
console.log(src_xp);
$('#finishedImg').attr('src', src_xp)
$('.avatar-final').show();
$('#avatar-control').hide();
$(canvas).hide();
},
});
}
最后一起来看看最终的头像效果。

五、总结
本篇博文介绍了如何使用JavaScript开发一个实现换中秋头像功能的应用程序。我们通过与微信公众号头像打通并使用Html进行页面绘制。最后通过Canvas进行图片整合并提供一个生成按钮让用户一键生成新的头像。

如果你想直接体验换头像的功能可以关注下面公众号回复【换头像】。今天的内容就到这里我们下次见。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |