Vue3 使用createWebHistory 页面刷新变成白页,报错 404, 解决方法
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
问题描述
vue3 使用 history 模式为 createWebHistory下的路由 ,跳转路由之后,刷新页面,报错 404
但是 createWebHashHistory 模式又可以正常刷新
![]()

路由代码
const router = createRouter({
history: createWebHistory(),
// history: createWebHashHistory(process.env.BASE_URL),
routes
})报错原因
createWebHistory 模式在刷新页面的时候,如果没有相应的路由或资源,就会刷出 404
我检查路由文件没有发现问题,最后找到 问题出现在 vue.config.js 文件
我自己的 vue.config.js 里的 publicPath 配置 是 publicPath: '. / '
hash 模式时,项目的根目录是不变的,而在 history 模式时,以 / 开头的嵌套路径会被当做根路径。
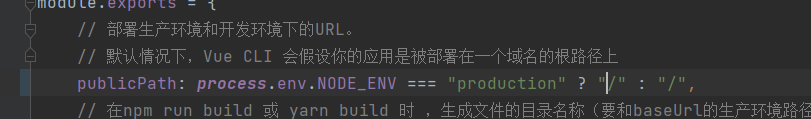
所以需要更改更改文件 vue.config.js 里的 publicPath 配置
解决办法
修改 vue.config.js 里的 publicPath 配置
不需要的话可以注释掉,或者按照下面的写法 ( 把 . / 改成 / )

注意
修改 vue.config.js 配置文件后,需要重新启动项目才会生效
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长